See This Report on Orthodontic Web Design
Table of ContentsOrthodontic Web Design Things To Know Before You Get ThisOrthodontic Web Design Things To Know Before You BuyGetting The Orthodontic Web Design To WorkOrthodontic Web Design - QuestionsNot known Facts About Orthodontic Web Design
Orthodontics is a specific branch of dental care that is worried about diagnosing, treating and preventing malocclusions (poor attacks) and various other abnormalities in the jaw region and face. Orthodontists are specifically trained to deal with these issues and to recover wellness, functionality and a gorgeous visual appearance to the smile. Orthodontics was originally intended at treating kids and young adults, virtually one third of orthodontic people are currently grownups.
An overbite refers to the projection of the maxilla (top jaw) about the mandible (lower jaw). An overbite provides the smile a "toothy" appearance and the chin resembles it has declined. An underbite, also called a negative underjet, refers to the outcropping of the mandible (lower jaw) in relationship to the maxilla (upper jaw).
Orthodontic dental care provides methods which will certainly straighten the teeth and revitalize the smile. There are a number of treatments the orthodontist might use, depending on the results of breathtaking X-rays, research designs (bite impacts), and a thorough visual assessment.
Orthodontic Web Design Can Be Fun For Anyone

Online treatments & consultations during the coronavirus shutdown are a vital means to continue linking with clients. With digital treatments, you can: Maintain orthodontic treatments on time. Preserve interaction with patients this is CRITICAL! Protect against a backlog of appointments when you reopen. Keep social distancing and security of people & team.

The Orthodontic Web Design Ideas
We are developing a website for a new oral client and wondering if there is a layout ideal suited for this section (clinical, health wellness, oral). We have experience with SS design templates but with a lot of brand-new design templates and a service a bit various than the major emphasis group of SS - trying to find some ideas on template selection Preferably it's the best blend of professionalism and reliability and contemporary layout - appropriate for a customer encountering team of individuals and customers.
We have some concepts but would certainly enjoy any type of input from this forum. (Its our very first blog post below, hope we are doing it ideal:--RRB-.
Ink Yourself official statement from Evolvs on Vimeo.
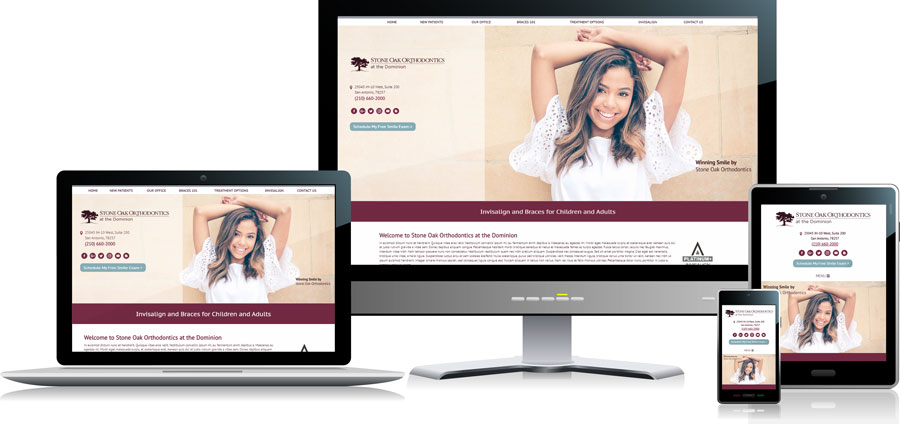
Number 1: The exact same photo from a receptive website, revealed on three different tools. A site is at the facility of any orthodontic method's on the internet existence, and a properly designed site can cause even more brand-new individual phone calls, greater conversion rates, and far better presence in the community. But given all the options for building a brand-new internet site, there are some key attributes that must be taken into consideration.

The Best Guide To Orthodontic Web Design
This indicates that the navigation, photos, and design of the material adjustment based upon whether the audience is using a phone, tablet, or desktop computer. A mobile website will have photos enhanced for the smaller display of a smartphone or tablet computer, and will have the written web content oriented vertically so a customer can scroll with the site quickly.
The website shown in Figure 1 was designed to be responsive; it presents the same web content in different ways for different tools. You can see that all show the initial picture a site visitor sees when arriving on the web site, however utilizing three different checking out systems. The left picture is the desktop variation of the site.
The photo on the right is from an iPhone. The image in the center shows an iPad filling the same site.
By making a site responsive, the orthodontist just requires to preserve one variation of the website since that version will fill in any gadget. This makes keeping the you can try here website much simpler, since there is just one copy of the system. In addition, with a responsive site, all material is offered in a comparable watching experience to all visitors to hop over to here the site.
The Best Guide To Orthodontic Web Design
The medical professional can have confidence that the website is packing well on all gadgets, considering that the site is developed to react to the different screens. This is specifically real for the modern-day web site that completes versus the constant material production of social media and blogging.
We have actually found that the cautious choice of a couple of effective words and images can make a strong impression on a visitor. In Number 2, the medical professional's punch line "When art and science integrate, the outcome is a Dr Sellers' smile" is unique and memorable. This is matched by an effective photo of a client receiving CBCT to demonstrate the use of modern technology.